16/5/19 1 CSSのアニメーション 2 サンプル:基本hover時のリンク色をふわっと変更 3 サンプル:ボタン風リンクのアニメーション 4 サンプル:ボタン(button)要素のアニメーション 5 サンプル:ラジオボタンのアニメーション 6 サンプル:チェックボックスで/3/18 18年3月日 19年6月12日 CSS, CSSアニメーション 文字を流れる様にする方法は昔からというHTMLタグが存在しますが、随分前より廃止および非推奨となっています 代替案としてCSSで同じ動作が得られ、overflowにmarqueeを設定する方法とanimationでテキスト3/3/18 手軽にCSSアニメーションが実装可能なクロスブラウザなCSSライブラリ「Animatecss」で利用できる各アニメーションのサンプルコード集です 読み込み方法やカスタマイズの記事もあります Animatecss簡単な使い方とカスタマイズ方法 手軽にCSS

Animista でオリジナルcssアニメーションを作ってみよう Webデザイン Webデザイナースクール
Css 文字 アニメーションサンプル
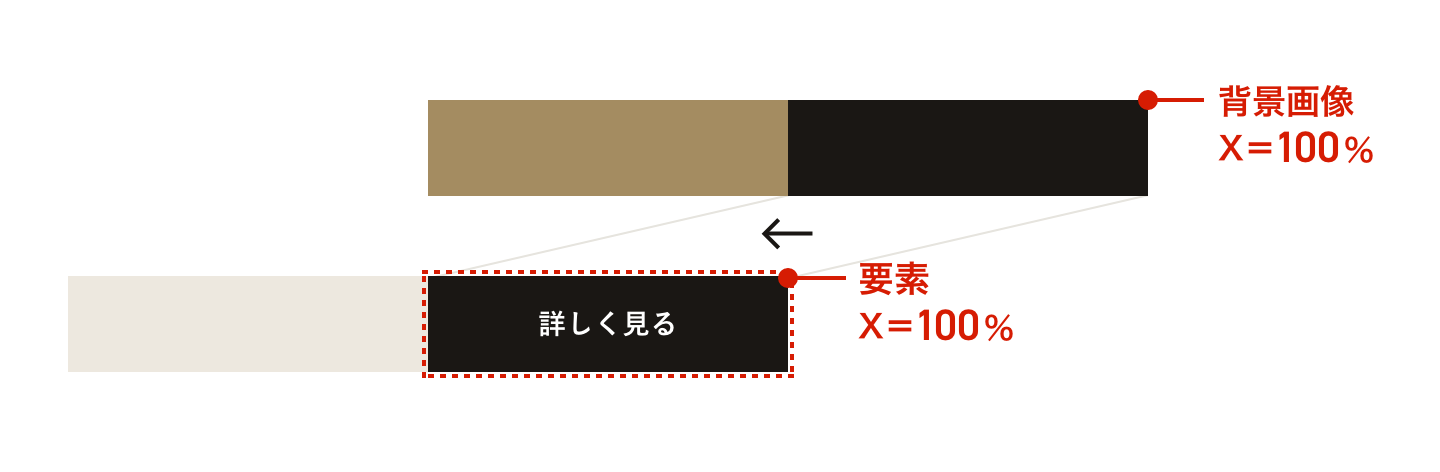
Css 文字 アニメーションサンプル-18/5/18 探していたcssアニメーションにたどり着いて感激しております。 突然ですが「2 つの領域で異なるアニメーション」の "画像の上部は左から、下部は右から表示するアニメーション"を スクロールアニメーションとして使用したいのですが可能でしょうか?7/7/21 1 3Dエフェクトをつけたテキストアニメーション CSSのテキストシャドウで斜体の文字に3Dエフェクトをつけた、映画やゲームを思わせるテキストアニメーション。 とくに1930年代のクラシックな映画を想起させます。




Jquery テキストにアニメーションを施す Textillate Js の使い方 株式会社オンズ
そもそもcssアニメーションとは? 本当にcssコピペだけでできるの?具体的な方法と手順 cssコピペだけサンプルcssアニメーション 文字が浮き出てくる; CSSアニメーションとは、CSSだけでアニメーションすることができる機能のことです。 animationとtransitionの2種類があります。 animationは 再生回数を指定したり逆再生や遅延して再生など詳細な指定 が可能ですが、transitionは hover(マウスオーバー)などの12/4/18 こんにちは、福岡のホームページ制作シンス株式会社のちゃんけいです! CSSアニメーションはJavaScriptを使わないため実装が容易です。 仕組みを理解すれば簡単なアニメーションを作ることができるのでとても便利です。 使うプロパティは大まかに2つ @keyframes animation
8/2/ ワンランクアップ! 手書き風の文字アニメーション 以前にも、SVGを使ったアニメーションを紹介しましたが、今回はまた違ったアニメーションをご紹介したいと思います。 前回は、文字の枠線をアニメーションで動かす → 最後にフェードインで塗りの起業して6年たったから、重要だと思ったことを書く ちょっと、更新空いちゃましたね。 思うところあって、記事の更新が遅れてました。 今回、起業して6年経過したので、起業前の自分に言いたかったこと、起業後に危険を回避するために必要17/2/21 cssだけでも「ぽよん」や「ふわふわ」などの使用頻度の多いアニメーションが簡単に作れることがお伝えできたかと思います。 ぜひコピペして使ってみてください! 第二回の記事はコチラ↓ コピペOK!第二回 CSSだけで動くアニメーション5選
19/8/18 「CSS Glitched Text」と近いですが微妙に違う。どちらを使うかはお好みに合わせて、ですね。 9 Fade in & out animation See the Pen (Title) Fade in & out animation by SnailCrusher on CodePen0 まるでSVGのアニメーションのようなCSSアニメーション。/1/19 CSS Animationsは CSS のモジュールの一つで、時間の経過とキーフレームによって CSS プロパティの値を動かすことができます。 キーフレームアニメーションの動作は、タイミング関数、時間、繰り返し回数、その他の属性によって制御されます。 「animation」は19/8/15 CSS TextFX keyframeアニメーションを利用することで、ピカピカと点滅する文字テキストを完成させます。 See the Pen CSS TextFX by moklick on CodePen Opening Sequence 映画のオープニングシーンを見ているような気分にさせる、ぼかしエフェクトが美しいデザイン。




Css マウスオーバーでテキストが上下に分かれるアニメーション Into The Program




Jquery テキストにアニメーションを施す Textillate Js の使い方 株式会社オンズ
14/8/21 CSSファイルを作成します。 HTMLのhead内に読み込ませます。 CSSファイルにはこちらのソースコードをコピー&ペーストします。ブラウザを更新して再度確認すると文字が縁取られ、塗りの色がついていくアニメーションになるはずです。 @charset='utf8' #logo16/1/18 上記の基本を応用して、回転させる要素の形や色、回転方向、回転の中心を変えて、CSSでさまざまな回転アニメーションを作ってみましょう。 HTML: CSS: 魅力的なCSS/javascript のテキストアニメーションまとめ 18年12月5日 19年4月15日 スポンサーリンク マークアップエンジニアの独学をサポートします。 Webデザイナーの平尾誠です。 今日は汎用的なテキストアニメーションを集めました。 テキストの現れ方が魅力的だと印象はグッとよくなります。 また、引きつけたいものに目線を導くことも可能です



1




文字や要素が弾むバウンドアニメーションのcssサンプル集 One Notes
7/8/17 ResultSee the Pen Typewriter animation pure CSS by kachibito (@kachibito) on CodePenタイプライターのようなエフェクトを任意のテキストに与えますcsshtm17/9/ 1マウスを乗せると動く! hover (=ホバー)とは、 "マウスカーソルが要素に重なったときのアニメーション" です。 cssアニメーションは、webデザインの可能性を大きく広げてくれるテクニックです。html と css の基礎知識があれば誰でも簡単に実装でき、pc でもスマホでも css アニメーションを楽しむことができます。



映画の予告風にテキストをアニメーションさせる Text Opening Sequence With Css Animations




Svgを使ったテキストアニメーション Designmemo デザインメモ 初心者向けwebデザインtips
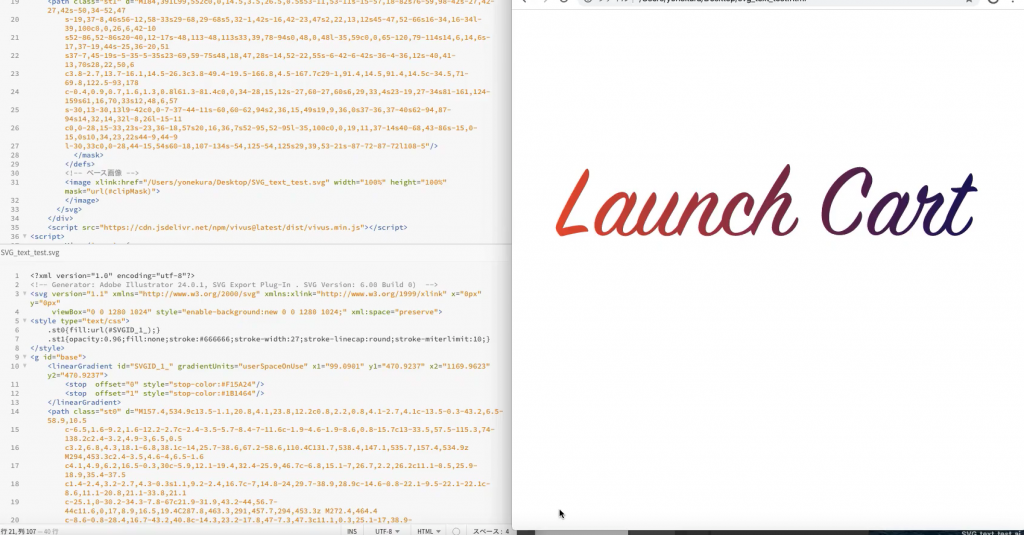
24/5/16 今回は、 素敵なアニメーションを実装した、HTML/CSS/JSスニペット をまとめてご紹介します。 どれもアイデア性にあふれるクリエイティブな動きが表現されています。 今後のデザイン制作に活用してみてはいかがでしょう。 詳細は以下から。 アニメーションが気持ちいい! コピペで実装できる最新HTML/CSSスニペットまとめ ページの読み込みに多少時間が cssアニメーションとは cssアニメーションとは、「cssのスタイル設定を別の設定へ遷移させることが可能」になるものです。 簡単に言うと、「 要素を動かしてアニメーションをつけることができる 」ということですね。 このcssアニメーションは2つの要素で構成されています。15/3/19 次はCSSでの設定です。 CSSの設定 まず、先ほどコピペしたコード見てください。 <path>とか、<line>といったタグが見当たりませんか? これが文字です。 その中に書かれている数値が文字の座標です。 これに沿ってアニメーションを走らせるだけです。




流れる文字のcssアニメーションサンプル集 One Notes




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie
(Pure CSS) 0 タイピングアニメーションといえばまず思いつくのがjsですが、こちらはとても少ない行数のCSSで実現しています! メインビジュアルの文字で使えそうですね。CSSとhtmlだけで作れるいろいろな表現(アニメーション) ウェブデザイン京都 CSSとhtmlだけで作れるいろいろな表現のデモンストレーションページです WEB DESIGN KYOTO ホーム ウェブデザインについて CSS16/3/15 5.文字を一瞬だけ反射させる transform rotateで光の反射を斜めに傾け、色を透過させ文字の上をアニメーションで通過させます。擬似要素であるbeforeにアニメーションを組み込んでます。 SAMPLE




Cssアニメーションを使ってみよう Designmemo デザインメモ 初心者向けwebデザインtips




Cssとテキストで実装するローディングアニメーションのサンプルコード Nxworld
26/5/21 CSSの実装 まずはCSSの全文を掲載します。 後述するJavaScriptの実装でテキストの文字一つひとつを span タグで囲み、それらに対して順番にアニメーションディレイを設定します。 このとき、Sassの @for による繰り返し処理が必要なので通常のCSSではなくSassでアニメーションの最後の状態 (*2) animationfillmode both 「 @keyframes 」の開始状態 (*1) アニメーションの最後の状態 (*2) (*1)アニメーション開始待ち「 animationdelay 」が指定されている時の待ち時間に「 @keyframes 」の開始 (0%,form)の状態が適用される (*2 1transitionプロパティは@keyframesの設定が必要ない animationプロパティでCSSアニメーションを実装する際は、別途@keyframesで変化していく形状などを記述しておく必要がありました。 しかしtransitionでは@keyframesの設定は必要ありません。 そのためいくつもの要素にアニメーションを使いまわせるanimationプロパティとは違い、transitionは要素ごと個別に設定していき




Css によるローディングアニメーションのサンプルと簡単な実装方法 Wordpress テーマ Digipress




Cssで文章を一行ずつ時間差で順番にフェードインさせる方法 L Natsukimemo なつ記メモ Of Webデザインtips
11/6/16 今回はコピペで簡単に実装できるcssアニメーションをまとめました。 僕もよく利用するアニメーションなので是非使ってください♪ 念のために基礎知識 今回は簡単なcssアニメーションということで、transitionとanimationを使用します。 transitionpropertyall CSSアニメーション 〜transform編〜 (519 view) CSS「backgroundclip」を使ってテキスト部分にのみ背景画像をつけてみよう! (476 view) 北海道の足寄町に出張や観光に行く方におススメの飲食店 (243 view) Macのcaps lockがちゃんと光るようになった! (212 view)5/1/ コーディング 画像を使わないでCSSだけで円を描いて、次に円の中央に文字を配置して、更にその円をCSSだけで非表示から中心を基点にアニメーションで徐々に拡大表示させる方法をご紹介します。 割と簡単なコードで全部できるので、自分の




Cssで上下から横からフェードインしながらスライドイン L Natsukimemo なつ記メモ Of Webデザインtips




Cssアニメーション 画面の端から無限ループするスライドをつくろう すきまのスキマ




リッチなサイトへ おしゃれなcssアニメーションサンプル10選




左から右に現れて文字だけ残るcssアニメーション トピックス Step Up Web 大阪のホームページ制作 作成サービス




Cssとsvgで簡単にラインアニメーションを作る方法 Illustrator初心者向け Webico Blog




ビデオ解説付 Cssとsvgで手書き風のアニメーションを作る方法 Linksbase




画像 動画をテキストで切り抜いた文字マスク作品13選 文字に柄やアニメーションをつけよう Workship Magazine ワークシップマガジン




コピペok Svgやtextで作る楽しいテキストアニメーションのサンプル集 ナコさんのブログ Nako Log



テキストアニメーションを簡単実装 軽量jqueryプラグイン Textyle Js 作りました Ma Ya S Create Web Design



ワンランクアップ 手書き風の文字アニメーション エムトラッドブログ




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




テキストリンクの下線を擬似要素を用いて表示させる方法 Codepool




Cssで文字をマーカー 蛍光ペン風 装飾する方法 サンプルあり 色 幅 アニメーション Torii World




小さな工夫が光る テキストリンクのhoverアニメーション参考集 株式会社lig




Css 流れる文字のcssアニメーションサンプル ヨウスケのなるほどブログ




すぐ作れちゃう Svgを使った簡単手描き風テキストアニメーションの作り方 Launchcart 越境ec専用カート




Cssのみでテキストを 飾る 動かす おしゃれなエフェクト10 コムテブログ




Cssで簡単実装 震える 歪み効果のあるグリッチエフェクトcss 13選 タイトルや表紙に使える アニメーションcss テキストエフェクト Webdesignfacts




Cssで文字などを点滅させる方法 アニメーションを使った方法 9inebb




2段階でアニメーションさせるスクロールエフェクト Oku Log




Cssでホバーすると蛍光ペンで線を引いたようなアニメーション Spyweb




Css スライド上のテキストやボタンをアニメーションさせたい2 Slick Expexp Jp



Css 左右に行き来するアニメーション 使えるuiサンプルギャラリー Kipure




Css 要素を回転させる方法 By Takumi Hirashima




サイト訪問者を惹きつける 動くテキスト効果のスニペット10選 Css Javascript Seleqt セレキュト Seleqt セレキュト




保存版 Css3で出来る素敵なデザインやアニメーションをまとめてみた




Jquery 文字が1文字ずつ出るアニメーション作成方法 初めてのブログ




Html Cssで表現できる すごいテキストエフェクト用スニペット44個まとめ Photoshopvip




左から右に現れて文字だけ残るcssアニメーション トピックス Step Up Web 大阪のホームページ制作 作成サービス Css アニメーション アニメーション 文字




Simple Css Text Animation 01 Kinchan S Blog




テキストを手書き風にアニメーションさせる方法 Qiita




Cssで波打つ文字 Qiita




カンタン Svgとcssで手書き風の文字アニメーション Webコーダーdaimaの備忘録




Svgを手書き風アニメーション 1 Css コモノ株式会社




Css テキストにマスクをかけて途中から色を変える 1文字ずつ動かすアニメーション Clip Path Mix Blend Mode 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




Cssでアニメーションが作れる 簡単なcssアニメーション 一緒に作ってみませんか アクアリング新卒が運営するブログ




Css アニメーション 要素をスライドインで表示させる方法 ゆうやの雑記ブログ




テキストと画像を組み合わせたcssホバーアニメーション Aikawa Design Blog




Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様 The God Of Blog




色々なパターンの点滅するcssアニメーションサンプル集 One Notes




ここまで動かせる 楽しいcss アニメーションのサンプル集 コムテブログ




Css テキストリンクやボタン プリローダーなどで使えるcssアニメーションのスニペット集 Csseffectssnippets コリス




Css テキストにマスクをかけて途中から色を変える 1文字ずつ動かすアニメーション Clip Path Mix Blend Mode 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン




Cssアニメーションで実現 コピペで使えるマイクロインタラクション Ics Media




Css インライン要素にアニメーションで下線を引くホバーアクション2種類 Web制作会社 Maromaro Blog




Animista でオリジナルcssアニメーションを作ってみよう Webデザイン Webデザイナースクール




初心者ok Cssアニメーションで動きのあるwebサイトにする方法をまとめました Skillhub スキルハブ



1文字ずつ出現 動くwebデザインアイディア帳



3




ロゴをリッチに Svgアニメーションの簡単作成 ホームページ制作 作成なら大阪のweb制作 Com




実例あり 現役コーダーが魅せるcssアニメーションとデザインの考え方 実装方法 東京のweb制作会社 クーシー Coosy




これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus




Cssアニメーション Transition で起こるバブリングの原因と対策 Unorthodox Workbook Blog




17年版 Html Cssで表現できる すごいテキストエフェクト66選 Photoshopvip




アニメーションテキスト Matereate




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




Css バウンドアニメーションの作り方 Designmemo デザインメモ 初心者向けwebデザインtips



1




Css Javascriptで文字に動きを テキストアニメーション30選 Workship Magazine ワークシップマガジン



アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip




Cssで文字にアニメーションをつける Designmemo デザインメモ 初心者向けwebデザインtips




Javascriptで文字をピョンピョン跳ねさせる Q Az




初心者でもわかる Cssで発光させて 光るボタンや文字を作る Laptrinhx




Css メイン画像を背景にしてアニメーションのテキストを表示する Web担当屋 ブログ




Cssのみ ホバーするとハートがふわっと浮かび上がるボタンを実装する方法 Webdev Tech




Css Svgファイルで手書き風アニメーションを作る Notes De Design




Css3で文字やメッセージをふわっと表示させるアニメーションを実装する Free Style




Html Cssで表現できる すごいテキストエフェクト用スニペット44個まとめ Photoshopvip




文字を1文字ずつアニメーションさせる方法と そのバリエーション 考え方を紹介 かっこいいcssアニメーションを実装できるようになりましょう Youtube




ふわふわ ゆらゆらさせるcssアニメーションサンプル One Notes




Cssのみで実装できる テキストリンクのホバー時に カラーをアニメーションで変更させる実装方法のまとめ コリス




Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog



スクロールするとテキストがカッコ良くアニメーション その1 Ma2 Work




Css マウスオーバーで分散しているテキストが集まるアニメーション Into The Program




Css ページ読み込み時にフワっとスライドフェードインするアニメーション




Cssとテキストで実装するローディングアニメーションのサンプルコード Nxworld




Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes




コピペok ちょい足しで使えるcssアニメーションのサンプル8選 解説つき Creive




お知らせテキストが横に流れていくバナーをcssで実装する方法 Webdev Tech




コピペで簡単 ボタンやテキストリンク アイコンで使えるcssのさまざまなアニメーション Csseffectssnippets コリス




Cssコピペだけ おしゃれな動きのアニメーションサンプルコードがダウンロードできる Animista が便利 こまろぐ




2段階でアニメーションさせるスクロールエフェクト Oku Log




Css テキストをネオン風にする方法 By Takumi Hirashima




Cssでテキストをなぞるようにアニメーションしながら色を変える Unorthodox Workbook Blog




ここまで動かせる 楽しいcss アニメーションのサンプル集 コムテブログ




Css3アニメーションのレパートリーがきっと増える 動きの参考になる22サイト 株式会社ウェブ企画パートナーズ




Javascriptで一文字ずつspanで囲む方法 主に一文字ずつのアニメーションに使用 Hirakublog ヒラクブログ



1




スクロールで開始 Cssとjqueryで作るマーカー 蛍光ペン アニメーション ぐりおブログ




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




Cssトリック 高度なcssハックの究極のガイド



No comments:
Post a Comment